4 Minuten
WLED-Weihnachtsbaum in Homeassistant

Die Integration von WLED in Homeassistant wurde im vergangenen Jahr kontinuierlich verbessert. Während man vorher noch auf umständliche Weise mittels Service Calls gewünschte Presets aufrufen musst, bringt die Integration nun eine handvoll nützlicher Entities mit, die auch unbedarften Usern eine einfache Einbindung in eine Lovelace Card ermöglichen. Die Auswahl von Presets, Effekt-Intensität und Effekt-Geschwindigkeit stehen nun als vordefinierte Entities automatisch in Homeassistant zur Verfügung.
Da sich das jährliche Weihnachtsfest nähert möchte ich in diesem Post zeigen, wie ich WLED für meinen Weihnachtsbaum nutze und in Homeassistant einbinde.
Verwendete Hardware
Herzstück meines Setups ist ein QuinLED Dig Uno, der mit einem ESP8266 bestückt ist und die angeschlossenen LED-Strips steuert. Auf den ESP8266 wurde widerum WLED geflasht. Ich habe dabei auch 5V-LED-Strips des Typs WS2811 gesetzt. Es gibt diese auch in 12V-Varianten, was dann aber in der Wahl des Netzteils berücksichtigt werden muss. Der QuinLED Dig Uno kann sowohl 5V, als auch 12V LEDs steuern.
| Bauteil | Preis |
|---|---|
| QuinLED Dig Uno | 35,00€ |
| 2x WS2811 LED Strip | 20,00€ |
| 5V/10A-Netzteil | 18,50€ |
| LED Adapter | 1,50€ |
Verwendete Custom Cards in Lovelace
Über HACS sollte die custom-vertical-stack-in-card installiert werden. Sie sorgt dafür, dass man mehrere Cards ohne visuellen Abstand zueinander Stapeln kann. Unterschiedliche Lovelace-Cards erscheinen in der UI dann als eine zusammengehörige Card.
Setup
QuinLED Dig Uno
Nachdem der QuinLED Dig Uno korrekt mit den LED-Strips, dem Adapter und dem Netzteil verdrahtet ist, liefert er automatisch die nötige Betriebsspannung für den aufgesetzten ESP8266. Dieser muss zunächst mit dem WLan verbunden werden. Die vorgefertigten Bausätze haben bereits WLED installiert und müssen nur mit dem Netzteil verbunden werden. Anschließend erzeugt WLED einen Access Point mit dem man sich verbinden und die Zugangsdaten für das Heimnetz eintragen kann. Es sollte eine statische IP-Adresse zugewiesen werden.
WLED in Homeassistant Integrieren
In Homeassistant kann unter Configuration > Devices & Services über den Button Add Integration WLED hinzugefügt werden. Homeassistant erkennt im Idealfall direkt automatisch das neue Gerät im Netzwerk. Alternativ kann manuell die zuvor vergebene statische IP angegeben werden.
In meiner Kofiguration wurde folgender Entity-Name für WLED eingerichtet: light.wled. Dieses wird für die anschließenden Beispiele verwendet.
Lovelace Card

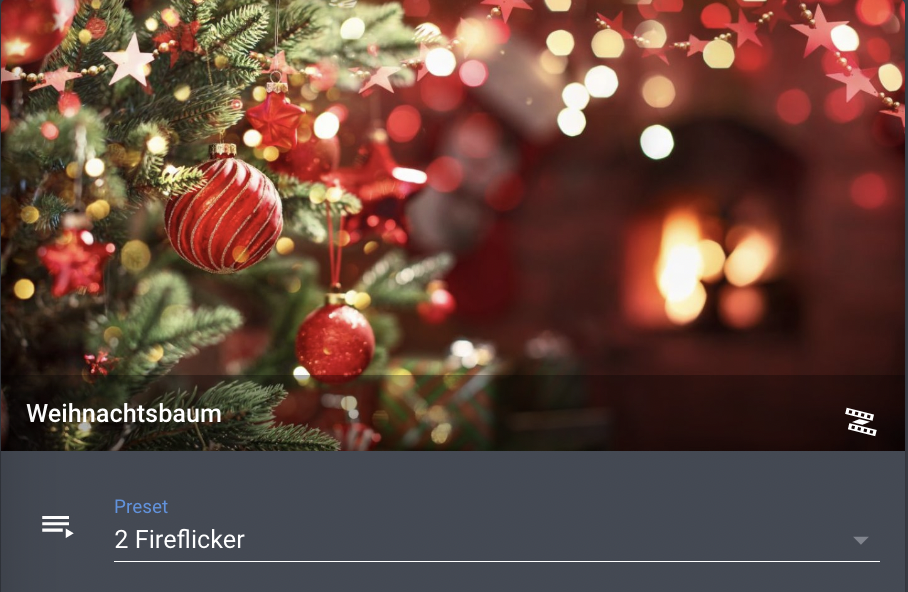
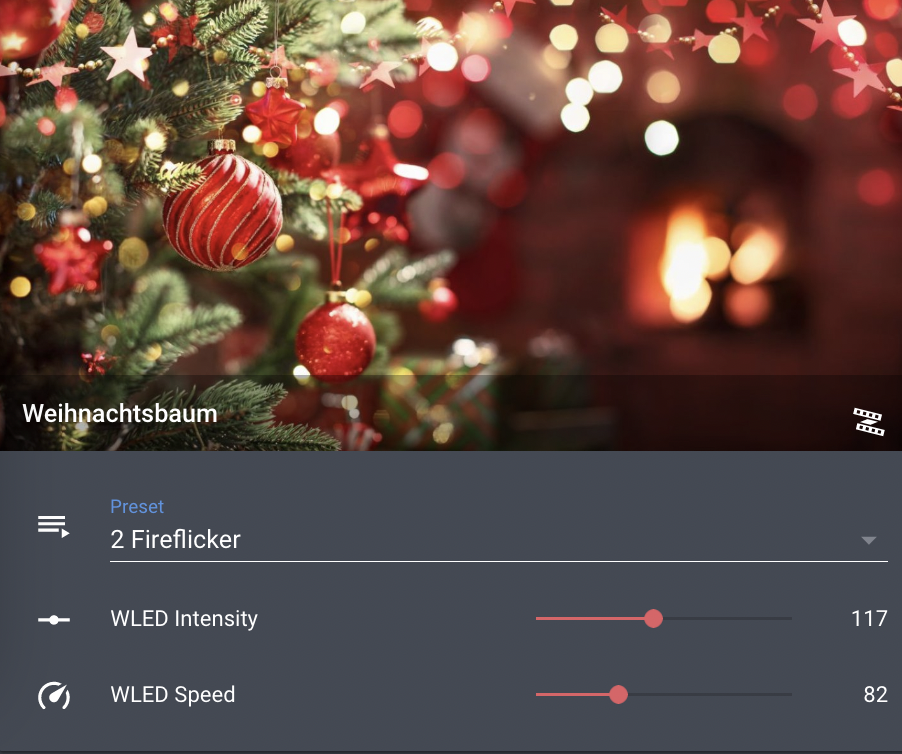
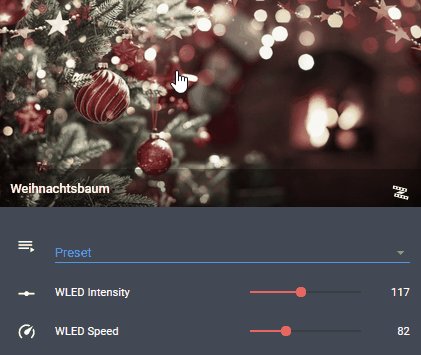
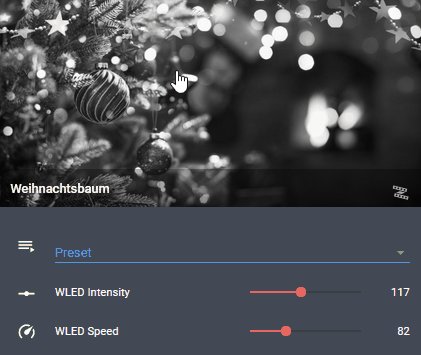
Ich verwende für meinen Weihnachtsbaum eine Picture Glance Card. Diese hat den Vorteil, dass ich direkt auf das Bild klicken kann, um den Baum mittels light.toggle ein und auszuschalten. Zusätzlich kann im Footer der Karte mit einem Klick der more-info-Dialog für WLED aufgerufen werden, der eine detailliertere Auswahl der Farben und Effekte erlaubt

Die Card hat des Weiteren noch eine Listenauswahl für Effekte, die in WLED als Preset festgelegt wurden und zwei weitere Slider für die Intensität und die Geschwindigkeit des gewählten Effekts.
Hintergrundbild
Als Hintergrundbild für die Picture Glance Card muss das folgende Bild über Speichern unter im Homeassistant Config-Pfad gespeichert werden.

Im folgenden Beispiel nutze ich dafür den Pfad ./config/www/entitypictures/weihnachtsbaum.jpeg
Code für die Card
Der folgende Code erzeugt die oben dargestellte Card:
type: custom:vertical-stack-in-card
cards:
- type: picture-glance
image: /local/entitypictures/weihnachtsbaum.jpeg
tap_action:
action: toggle
entities:
- entity: light.wled
tap_action:
action: more-info
entity: light.wled
title: Weihnachtsbaum
- type: entities
entities:
- entity: select.wled_preset
name: Preset
- entity: number.wled_intensity
- entity: number.wled_speed
Advanced Lovelace Card
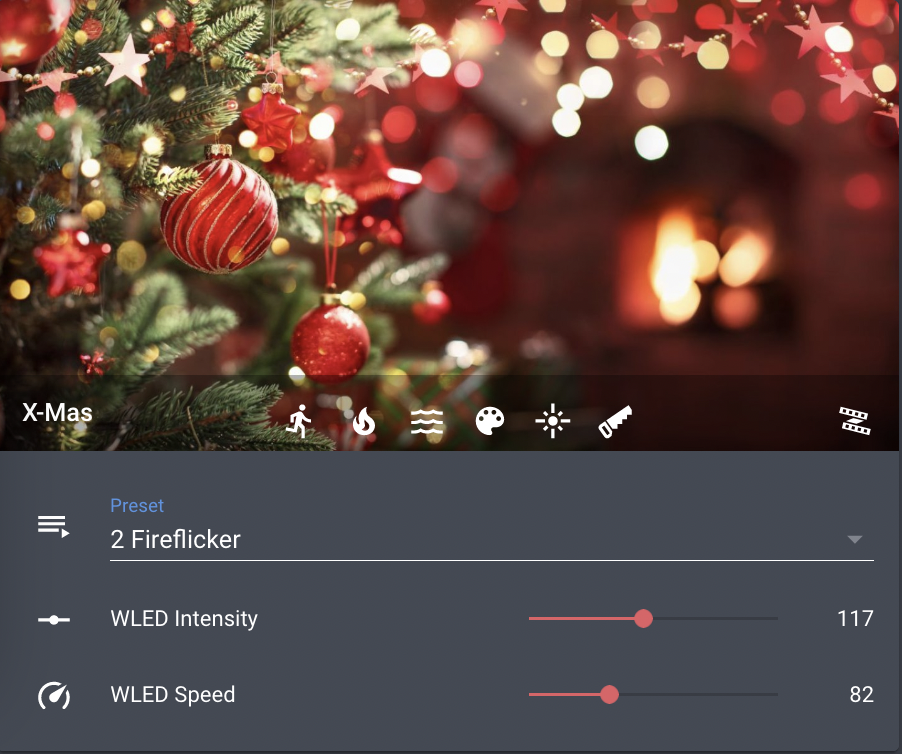
Alternativ kann der Footer direkt mit weiteren Presets versehen werden, die sich mit einem Klick direkt aktivieren lassen ohne vorher in das Dropdown Menü wechseln zu müssen. Die Sache hat einen Haken und erfordert ein wenig kreatives Umdenken. Als Entities können nur bereits existierende Entities eingebunden werden. Die Picture Glance Card biete leider keine Möglichkeit ein Platzhalter zu platzieren.
Ein Umweg:
Man kann auf schnellem Wege ein paar Scenes unter Configuration > Automations & Scenes anlegen und ein Icon zuweisen, dass dem Effekt entspricht. Als Gerät wird dann einfach light.wled angegeben. Diese Scenes dienen nur als Icons im Footer. Bei einem Klick werden sie nicht aktiviert, sondern stattdessen ein dedizierter Service Call ausgeführt. Die Karte sieht dann so aus:

Code
Wichtig:
Im Service Call muss als option der exakte Name des Presets aus der WLED-UI gewählt werden. Die Namen können unter den Developer Tools eingesehen werden, wenn man nach der Entity select.wled_preset sucht und diese anklickt.
type: custom:vertical-stack-in-card
cards:
- type: picture-glance
image: /local/entitypictures/weihnachtsbaum.jpeg
entity: light.wled
title: X-Mas
tap_action:
action: toggle
entities:
- entity: scene.wled_running
tap_action:
action: call-service
service: select.select_option
service_data:
entity_id: select.wled_preset
option: 1 Running XMas
- entity: scene.wled_fireflicker
tap_action:
action: call-service
service: select.select_option
service_data:
entity_id: select.wled_preset
option: 2 Fireflicker
- entity: scene.wled_flow
tap_action:
action: call-service
service: select.select_option
service_data:
entity_id: select.wled_preset
option: 3 Flow
- entity: scene.wled_lake
tap_action:
action: call-service
service: select.select_option
service_data:
entity_id: select.wled_preset
option: 4 Lake
- entity: scene.wled_colorwinkles
tap_action:
action: call-service
service: select.select_option
service_data:
entity_id: select.wled_preset
option: 5 Colorwinkles
- entity: scene.wled_saw
tap_action:
action: call-service
service: select.select_option
service_data:
entity_id: select.wled_preset
option: 6 Saw
- entity: light.wled
tap_action:
action: more-info
- type: entities
entities:
- entity: select.wled_preset
name: Preset
- entity: number.wled_intensity
- entity: number.wled_speed
Viel Spaß beim automatisieren des Weihnachtsbaums.