13 Minuten
Team Web in Inventor mit MKDocs

Was ist Team Web?
Team Web ist ein nützliches Feature um Inventor spezifische Themen, Anleitungen oder Hilfestellungen direkt in der Inventor Applikation darzustellen. Inventor wird somit zu einem kleinen Webbrowser, der statisches HTML rendern und als zentrale Anlaufstelle für Konstruktionsthemen oder als News-Feed dienen kann. Oftmals anderweitig vorhandene fragmentiere Anleitungen und Handbücher finden im Team Web eine neue Heimat - wenn man es denn richtig anstellt.
Grundlage des dargestellten Contents ist eine HTML-Webseite, die entweder lokal vom Dateisystem oder über einen Fully Qualified Domain Name serviert wird. Da in Firmennetzwerken das beantragen eines Domain-Namens, sowie die Bereitstellung eines Webserver gut und gerne auch mal etwas länger dauern kann, fokussiert dieser Post das ausliefern des HTML über einen Dateiordner in einem Netzwerkpfad, der in den Inventor Applikationseinstellungen gesetzt werden muss.
Wie baut man als Laie Webseiten?
Die einfachste Wahl um schnell und dynamisch statisches HTML zu generieren sind sogenannte Static Site Generators, wie bspw. Hugo, der diesen Blog generiert, oder MKDocs.
In diesem Beispiel wird MKDocs verwendet. Da Webseiten, die mit MKDocs generiert sind ein wenig altbacken daher kommen, wird zusätzlich das feature-reiche MKDocs Material als Theme benutzt. Dieses Theme erzeugt zeitgemäßes responsives HTML im Material Design Look und bietet zusätzlich nützliche Funktionen, wie eine globale Suche, Formatierungsoptionen oder Emoji-Support.
Was alle Static Site Generators eint ist die Tatsache, dass es nicht erforderlich ist HTML beherrschen zu müssen. Stattdessen wird auf eine vereinfachte Markup-Sprache - i.d.R. Markdown - zurückgegriffen, die von MKDocs in HTML übersetzt wird. Markdown benötigt nur eine handvoll leicht zu erlernender Anweisung zur Formatierung und Strukturierung von Textinhalten und wird einfach in Text-Dateien geschrieben und gespeichert.
Software Requirements
Um eine Webseite mit MKDocs zu erstellen muss auf dem User PC folgende Software installiert sein. Für beide Anwendungen sollten die Umgebungsvariablen (PATH) gesetzt werden. Dafür benötigt man in der Regel die Firmen IT.
-
Python, samt dem eigenen Paketmanager
pip, muss installiert sein.pipist in dem Python-Installer für Windows enthalten. -
Visual Studio Code (VSCode) als Text-Editor.
-
Die offizielle Python Extension für Visual Studio Code. Diese kann in der Sektion
Extensionsinstalliert werden:
-
Optional, aber mit klarer Empfehlung: Die VSCode Extension Markdown All in One, die das Arbeiten mit Markdown durch Shortcuts erheblich erleichtert.

MKDocs Starter Template
Um das Vorhaben zur Erstellung einer Team Web Webseite zu vereinfachen, habe ich eine minimale Starter-Template erstellt, die als Grundlage für alle folgenden Schritte gilt und unbedarften Usern als niederschwellige Einstiegshürde in die magische Welt der Static Site Generators dient.
Wichtig:
Die Template ist optimiert auf Offline-Benutzung - sprich ohne Domain und Webserver - und kann einfach in einem Netzwerkordner abgelegt und in Inventor eingebunden werden. Dieses Vorgehen erlaubt einem Power User maximale Autonomie zum Ändern der dargestellten Inhalte.
Die Starter Template kann als zip Archiv heruntergeladen und muss anschließend entpackt werden. Die Ordnerstruktur sieht wie folgt aus:
teamweb-beispiel/
│
├──docs/
│ │
│ ├──blog/
│ │ ├──posts/
│ │ │ └───2023-05-23-beispiel.md
│ │ │
│ │ ├──.authors.yml
│ │ └──index.md
│ │
│ ├──assets/
│ │ ├──css/
│ │ │ └───extra.css
│ │ │
│ │ ├──banner.jpg
│ │ ├──favicon.ico
│ │ └──firmenlogo.svg
│ │
│ └──img/
│ ├──hund.jpg
│ ├──katze.jpg
│ └──maus.jpg
│
├──includes/
│ ├──abbreviations.md
│ └──beispiel.xlsx
│
├──index.md
├──mkdocs.yml
├──requirements.txt
└──teamweb.code-workspace
Alle Dateien und Ordner und ihre Funktion:
| Datei / Ordner | Erläuterung |
|---|---|
docs/ |
Der Hauptordner in dem alle Markdown-Dokumente, Bilder und Assets für die Webseite liegen. |
blog/ |
Beinhaltet alle Blogposts und zusätzlich eine Datei namens .authors.yml in der ein Autorenverzeichnis für die Blog-Beiträge angelegt werden kann. Die Datei index.md erzeugt automatisch eine Übersicht aller vorhandenen Blog-Beiträge. |
assets/ |
Enthält Firmenlogo, ein Bannerbild für die Startseite und ein Browser Icon (Favicon). Zusätzlich können CSS Stylings in der Datei extra.css vorgenommen werden. Ein Beispiel zum zentrieren des Footers und für Tabellen ist in der Template vorhanden. |
img/ |
In diesem Ordner werden alle Bilder abgelegt, die in der Webseite verwendet werden. |
includes/ |
In der Datei abbreviations.md können Abkürzungen hinterlegt werden, deren Volltext automatisch erscheint, wenn mit der Maus über den
Text gefahren wird. Zusätzlich befindet sich eine Excel-Tabelle beispiel.xlsx in dem Verzeichnis, dessen Inhalt mit MKDocs automatisch eingelesen und dargestellt werden kann. Ein Beispiel dafür ist in der Template vorhanden. |
mkdocs.yml |
Über diese Datei wird MKDocs konfiguriert und der strukturelle Aufbau der Webseite definiert. Dazu wird eine einfache Sprache namens YAML verwendet. |
requirements.txt |
Beinhaltet eine Liste an Python-Paketen, die für das generieren der HTML für das Team Web benötigt werden. |
teamweb.code-workspace |
Diese Datei beinhaltet nützliche Einstellungen für den Text-Editor Visual Studio Code. |
Python Virtual Environment erzeugen
Python bietet eine Funktion namens Virtual Environments (venv), die es erlaubt Python-Pakete isoliert und projektspezifisch in bestimmten Versionen zu installieren. Somit wird vermieden, dass systemweit installierte Pakete mit denen von dem lokalen Team Web Projekt in Konflikt geraten.
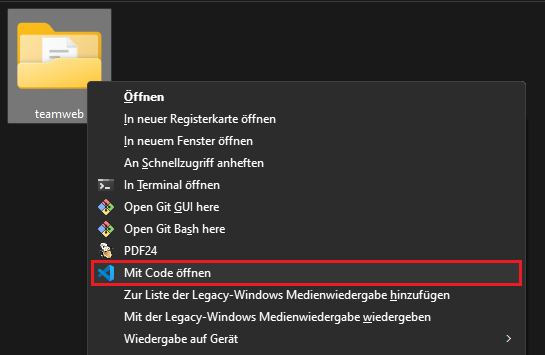
Der einfachste Weg ein solches Virtual Environment anzulegen und die benötigten Pakete zu installieren ist über Visual Studio Code. Dazu einen Rechtsklick auf den Ordner teamweb-example/ machen und im Kontextmenü den Eintrag Mit Code öffnen auswählen:

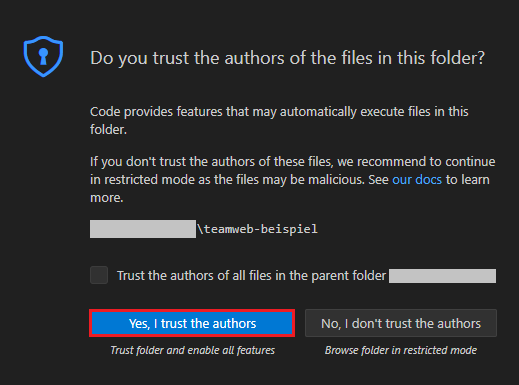
Beim erstmaligen Öffnen wird Visual Studio Code einmalig Fragen, ob dem Autoren des Ordnerinhaltes vertraut werden soll. Diese Meldung muss mit einem Klick auf den Button Yes, I trust the authors bestätigt werden:

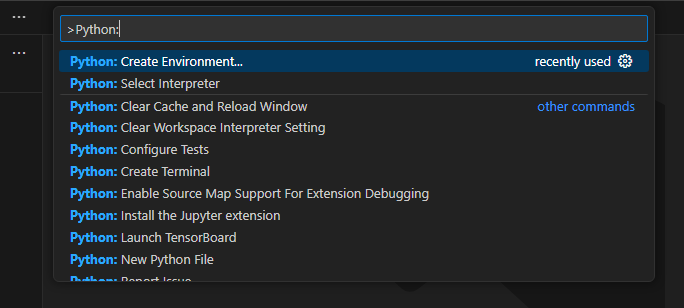
In VSCode muss nun die Tastenkombination STRG + SHIFT + P gedrückt werden. Es öffnet sich ein Eingabefeld, dass mit dem Zeichen > beginnt. In dieses Feld wird folgendes eingetippt: Python: Create Environment. Anschließend mit Enter bestätigen:

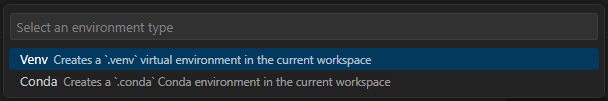
Anschließend fragt VSCode, welcher Typ von Environment erstellt werden soll. Es muss .venv ausgewählt und mit Enter bestätigt werden:

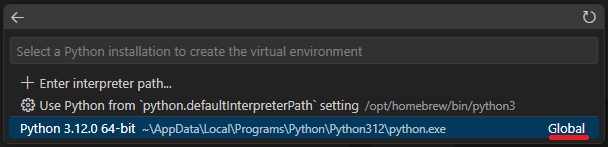
Im folgenden Schritt muss definiert werden, welcher Python Interpreter benutzt werden soll. An dieser Stelle muss der global installierte Python Interpreter ausgewählt werden:

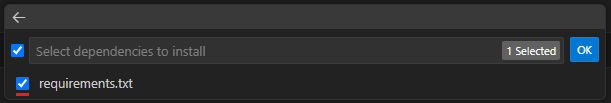
Im letzten Schritt bietet Visual Studio Code die Möglichkeit an alle erforderlichen Python-Pakete und Abhängigkeiten zu installieren. Diese sind in der mitgelieferten Datei requirements.txt definiert. Es werden die folgenden Pakete installiert:
| Paket | Erläuterung |
|---|---|
| mkdocs-material | Die Theme, die die Team Web Webseite ansehnlich macht. |
| mkdocs-table-reader-plugin | Zum importieren von Excel Tabellenwerten. |
| openpyxl | Zum importieren von Excel Tabellenewerten im xlsx Format. |
Die Datei requirements.txt muss explizit in der Checkbox angehakt und anschließen mit Enter bestätigt werden:

VSCode erstellt nun ein Virtual Environment samt aller benötigten Pakete und legt dieses im Ordner teamweb-beispiel im Unterordner .venv/ an:

Nach der Installation sollte Visual Studio Code einmal geschlossen und anschließend über einen Doppelklick auf die Datei teamweb.code-workspace neu geöffnet werden. Der Grund ist, dass diese Datei Anweisungen für VSCode für die Arbeit mit Virtual Environments enthält, die aber gerade erst erzeugt wurden.
Das Terminal
Niemand sollte sich von der Arbeit mit dem Terminal abschrecken lassen. Ja, es wirkt in erster Linie immer einschüchternd und ja, es birgt gefahren und man kann sehr schnell Dummheiten anrichten. Unachtsamkeiten werden nicht verziehen und einen Rückgängig-Knopf wird man vergebens suchen. Das sollte aber kein Grund sein sich mit diesem mächtigen Werkzeug vertraut zu machen mit dem die ersten Jahrzehnte Computer bedient wurden.
In heutiger Zeit sind Nutzer, insbesondere Windows-Nutzer, an grafische Klicki-Bunti-Oberflächen mit Knöpfen gewöhnt. Oberflächen, die keine Neugierde mehr wecken, was da eigentlich auf dem Computer gerade passiert. Für Linux-Nutzer ist das Terminal ein Werkzeug, das in den Alltag gehört wie Sand zwischen den Zehen an einem ausgiebigen Tag am Strand. Seid neugierig und wagt euch Dinge anders zu tun. Ein modernes Team Web baut man nun einmal nicht in Excel, Word oder PowerPoint.
Für die Arbeit mit MKDocs sollte ein PowerShell Terminal gewählt werden und nicht ein klassisches Command Prompt, da PowerShell mehr Annehmlichkeiten mit sich bringt, bspw. farblichen Terminal output. Visual Studio Code hat praktischerweise ein integriertes Terminal. Somit kann die Pflege des Team Web Contents und die Erzeugung des HTMLs direkt in einer Anwendung stattfinden.
Über die Menüleiste in VSCode kann mittels Terminal > New Terminal oder die Tastenkombination STRG + SHIFT + Ö eine neue Terminal Session geöffnet werden. Im unteren Bereich der Applikation öffnet sich nun ein integriertes Terminal-Fenster. An dieser Stelle kann geprüft werden, ob es sich um ein PowerShell-Terminal handelt:

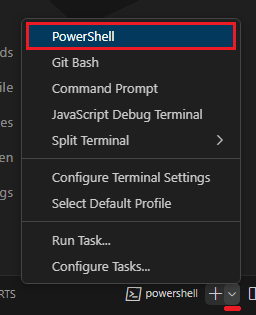
Handelt es sich bei dem neuen Terminal Fenster nicht um ein Powershell Terminal, kann dies im Handumdrehen geändert werden:

Virtual Environment aktivieren
Wichtig:
Python Virtual Environments müssen explizit pro Terminal-Session aktiviert werden, ansonsten wird nicht mit einer isolierten Umgebung für Pakete und Abhängigkeiten gearbeitet, sondern mit den global installierten Paketen.
Die gute Nachricht:
Die Team Web Starter Template enthält in der Datei teamweb.code-workspace eine Anweisung, die eine automatische Aktivierung des Environments in jedem aktiven Terminal Fenster in Visual Studio Code vornimmt:
"python.terminal.activateEnvInCurrentTerminal": true
Wer sichergehen möchte ob das Virtual Environment aktiv ist, muss nur einen Blick ins Terminal werfen. Dies wird angedeutet durch einen grünen text, der den Term .venv voranstellt:

Ist dies nicht der Fall kann einfach in Visual Studio Code die Datei teamweb.code-workspace angeklickt werden und auf den Button Open Workspace geklickt werden

oder man gibt folgendes Kommando in das Terminal ein:
.\.venv\Scripts\Activate.ps1
Webseitenstruktur
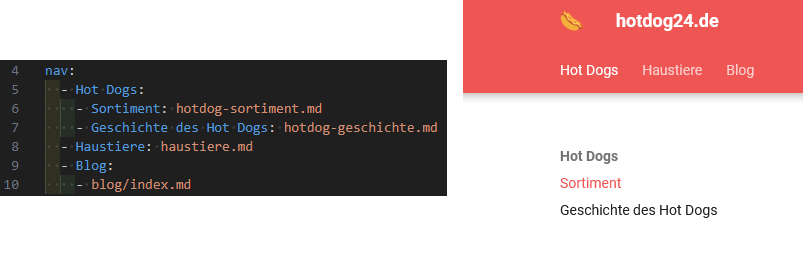
Die Webseitenstruktur wird über die zentrale Datei mkdocs.yml in der Sektion nav: mittel einer Sprache namens YAML definiert:

Das Kapitel Navigation, also die Art und Weise wie man die Inhalte der Webseite erreicht, in der MKDocs Material Doku ist eine genauere Einsicht wert. Wer beispielsweise keine horizontal angeordneten Tabs oberhalb des Contents haben möchte, sondern eine vertikale Webseiten-Navigation am linken Bildschirmrand, sollte sich die Sektion Setting Up Navigation genauer anschauen.
Workflow für die Arbeit am Teamweb
Ein normaler Workflow gestaltet sich so, dass man im ersten Schritt eine Änderung des Content einbringen möchte. Man startet dazu den lokalen Entwicklungsserver von MKDocs und kann prüfen, ob die eingebrachten Änderungen den eigenen Ansprüchen genügen. Ist letzteres der Fall wird der Entwicklungsserver beendet und MKDocs angewiesen das statische HTML zu generieren.
Entwicklungsserver Starten
MKDocs beinhaltet ein nützliches Feature um Änderungen an der Webseite direkt im Browser live zu begutachten. MKDocs nutzt dazu einen lokalen Server, der die Webseite über localhost:8000 ausliefert. Um den Dev Server zu starten muss im Terminal das Kommando mkdocs serve ausgeführt werden:
mkdocs serve
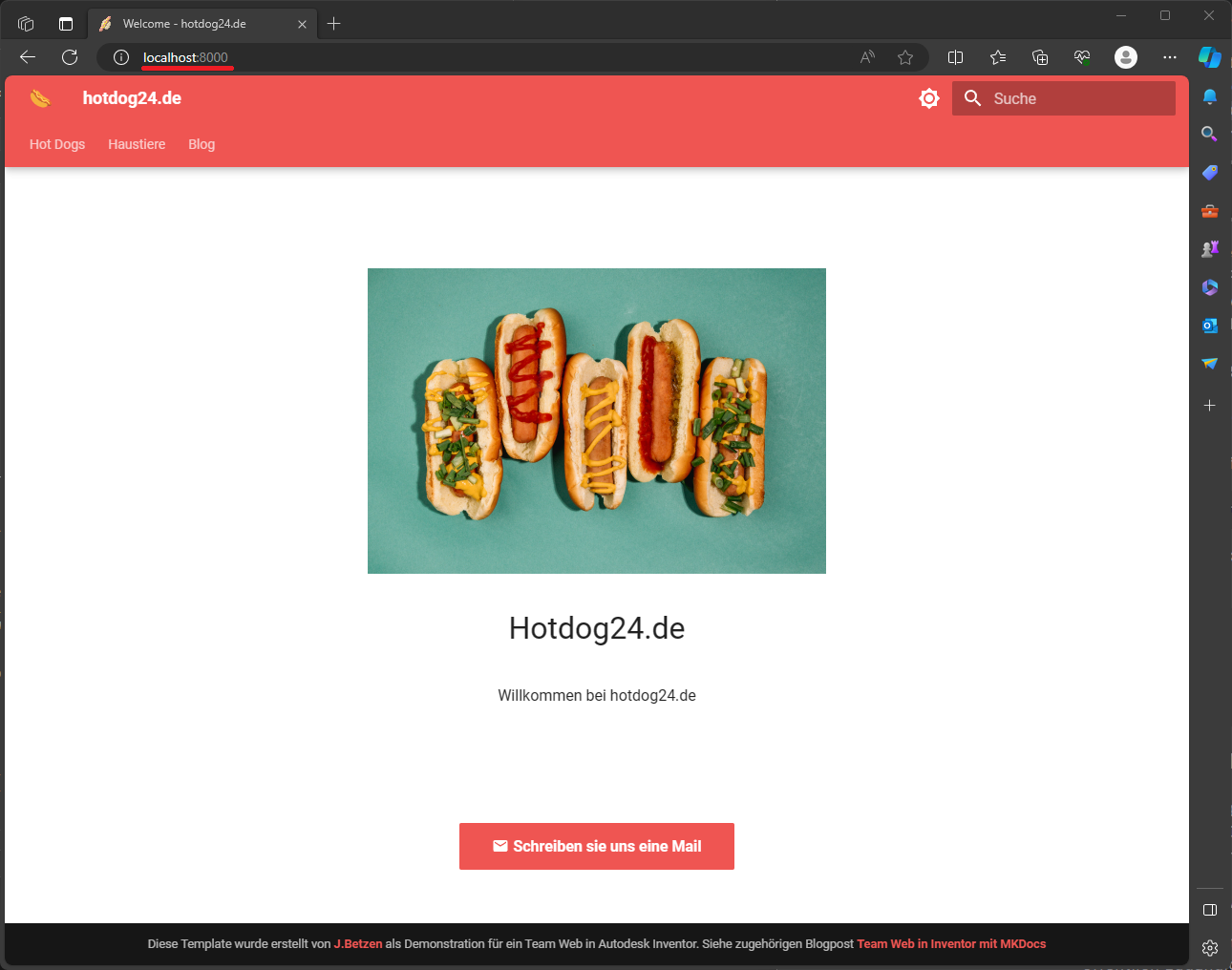
Öffnet man nun den Webbrowser seines vertrauen und tippt als URL localhost:8000 ein, erscheint ein Preview der Team Web Webseite. Ändert man eine Datei und speichert diese, lädt der Dev Server die Änderungen sofort neu durch und man kann das Ergebnis direkt im Browser begutachten:

Stoppen kann man den Dev Server mit der Tastenkombination STRG + C im aktiven Terminal-Fenster.
Log Messages beachten
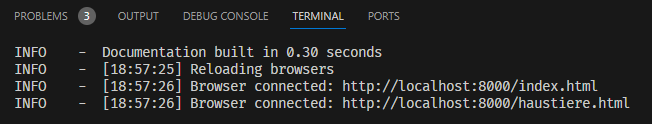
Der Entwicklungsserver gibt kontinuierlich Rückmeldung in Form von Log Messages. Entsteht bspw. ein Fehler, der es nicht ermöglicht die Webseite zu bauen, erscheinen diese mit dem Präfix ERROR und müssen behoben werden:

Eine erfolgreiche Konfiguration hingegen wird über den Term INFO Documentation built in X seconds angezeigt:

Webseiten HTML erzeugen
Sind alle Änderungen eingebracht, ist es an der Zeit das statische HTML zu erzeugen. MKDocs stellt dafür das Kommando mkdocs build bereit. Diese erzeugt standardmäßig das HTML in einem neuen Unterordner namens site/ direkt im teamweb-beispiel/ Ordner. Damit läge die Webseite aber nur lokal auf der eigenen Nutzermaschine und kann nicht global verfügbar an die User ausgerollt werden.
Es macht daher Sinn die IT auf einen Kaffee einzuladen und Schreibrechte auf einem öffentlich zugängigen Netzwerkpfad zu besorgen. Dieser Pfad muss dann für das Team Web in den Inventor-Einstellungen gesetzt werden.
Ist ein allgemein zugänglicher Netzwerkpfad vorhanden, kann MKDocs direkt angewiesen werden das HTML an dieser Stelle zu generieren und abzulegen. Dazu wird dem Kommando build die Option -d (Kurznotation für --site-dir) angestellt und der Netzwerkpfad angegeben:
Ein Beispiel für einen fiktiven Netzwerkpfad auf einer Maschine namens SERVER-X:
mkdocs build -d "\\SERVER-X\Teamweb"
Inventor Application Settings für Team Web
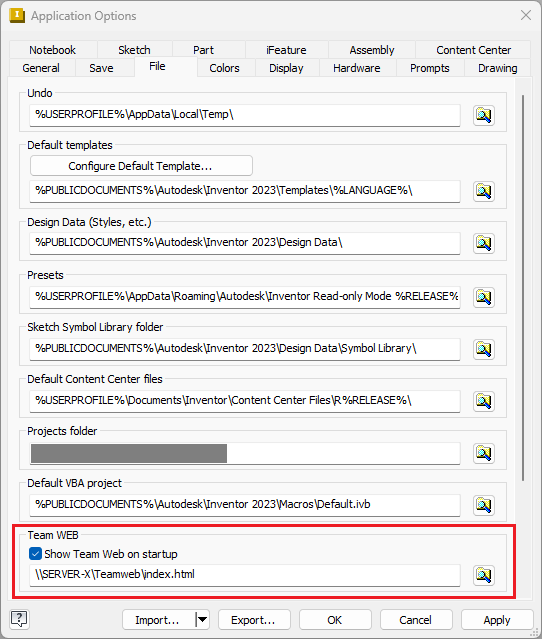
In den Inventor Application Settings findet sich im Reiter File eine Option den Pfad für das Team Web anzugeben. Dort wird nun einfach zu dem Netzwerkpfad navigiert und die Datei index.html angegeben.
Es ist durchaus sinnvoll den Haken bei der Checkbox Show Team Web on Startup zu setzen. Damit ist sichergestellt, dass jeder User einmal beim Neustart der Applikation das Team Web Fenster in Inventor sieht.

Tip:
Wer direkt auf die Blog Sektion im Team Web verlinken möchte, um die User mit Neuigkeiten zu versorgen, kann dies auch einfach tun. Dazu den Eintrag in den Inventor-Einstellungen folgendermaßen abändern:
\\SERVER-X\Teamweb\blog\index.html
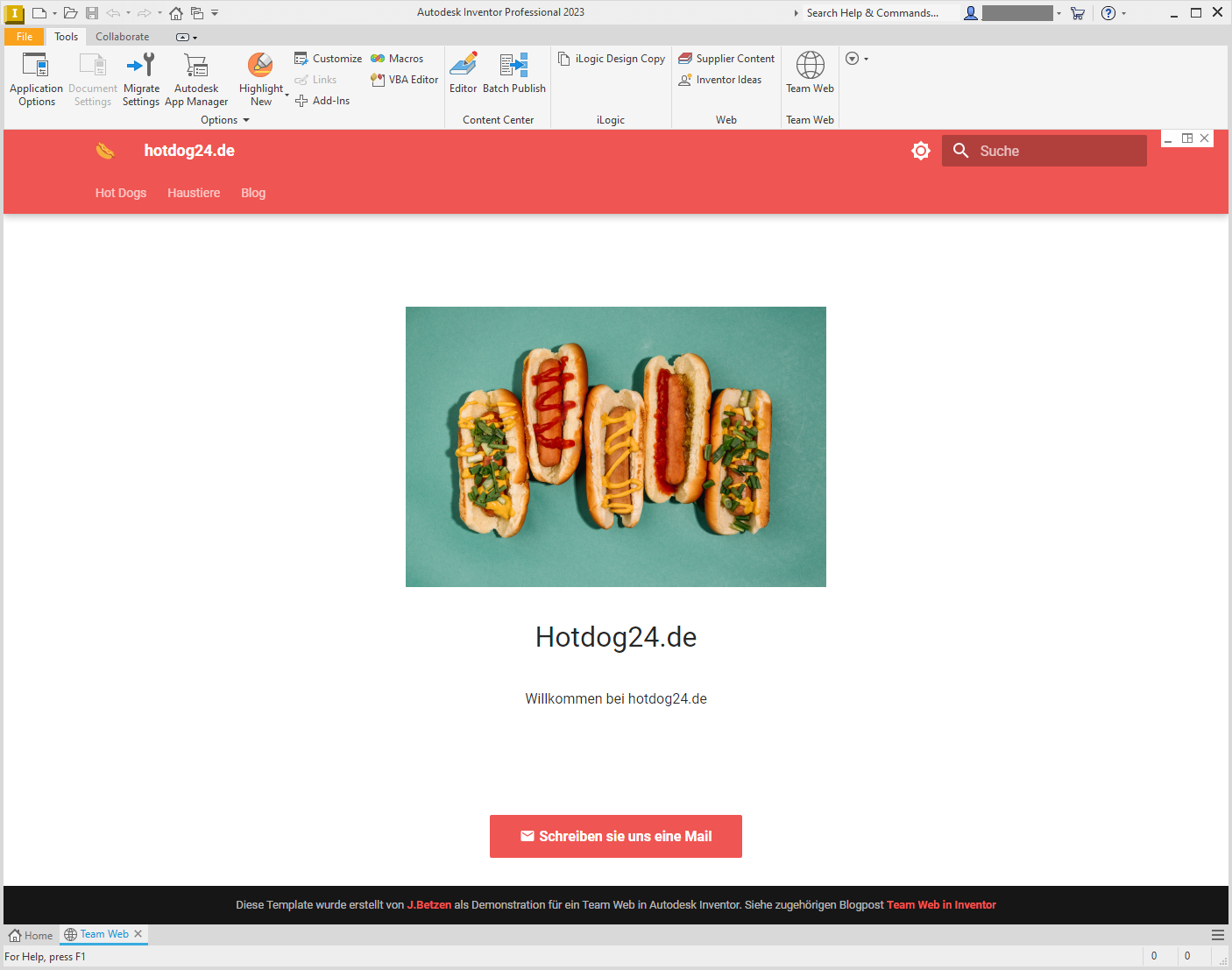
Et voilà! Schon befindet sich das erzeugte HTML direkt im Inventor:

Updates installieren
Sowohl MKDocs, also auch die verwendete Theme MKDocs Material erhalten fortlaufend updates. Updates können einfach über das Kommando pip install eingespielt werden. Dazu wieder in VSCode ein PowerShell Terminal aufrufen, sicherstellen dass das Virtual Environment aktiv ist und folgendes Kommando ausführen:
pip install -U --force-reinstall -r .\requirements.txt
Die Optionen für das Kommando pip install im Detail:
-U |
Kurznotation für --upgrade, also dem installieren von neueren Paketversionen - sofern vorhanden. |
--force-reinstall |
Erzwinge kein bloßes Update der Pakete, sondern eine komplette Neuinstallation. |
-r |
Kurznotation für --requirements. Anweisung eine Datei mit benötigten Paketen einzulesen. In diesem Fall wird die requirements.txt eingelesen. |
Anregungen
Ich habe dieses Jahr bei meinem derzeitigen Arbeitgeber ein solches Team Web in Inventor realisiert und etabliert. Die Vorteile lagen für mich mit der zentralen Bündelung von Informationen auf der Hand.
Sicherlich ersetzt ein Team Web kein Konstruktionshandbuch - erstrecht nicht in einem Rückständigen Land wie Deutschland, in dem lineare Papierstrukturen auf Totholzerzeugnissen immer noch die Norm sind.
Wofür sich das Team Web ganz hervorragen eignet:
-
Troubleshooting: Ich sammle darin häufige Fehlermeldung, deren Ursachen und Lösungswege. Durch die eingebaute Suche können die User den Fehlermeldungstext direkt in die eingebaute Suche schreiben und erhalten sofort den Link, der sie zur Lösung führt.
-
User Fragen: Ich verwende eine eigene Sektion für Fragen von Benutzern. Oftmals traut sich der Anwender im Direktgespräche nicht zu Fragen und macht dann lieber irgendwelchen Quatsch. Ich habe in der Sektion einen Button, der direkt eine Mail-Template startet in denen die User Fragen stellen können. Sind diese von Relevanz oder tragen zum allgemeinen Verständnis bei, nehme ich sie in dieser Sektion auf.
-
Vault Listeneinträge: Wer mit langen Listen in Autodesk-Vault Properties arbeitet, kann ein Lied davon singen, dass diese nur schwer zu durchsuchen sind. Wir nutzen ein selbstgehacktes Export-Tool, dass mittelst der Vault API alle Listeneinträge in eine Excel-Tabelle schreibt. Diese lassen wir automatisch von MKDocs einlesen und darstellen.
-
News: Das Blog-Feature von MKDocs Material eignet sich hervorragend dafür User über anstehende Änderungen, Neuigkeiten oder einfach nur sinnvolle Tipps oder konstruktions-relevante Youtube Tutorial zu informieren. Youtube Videos können direkt ohne Aufwand in der Webseite eingebunden werden.
Pro Tip: Zusammen mit dem RSS-Plugin können neue Beiträge auf dem Blog direkt in Outlook als RSS-Feed abonniert werden.
Weiterführende Gedanken:
-
Das von mir erstellte Template ist nur ein minimales Showcase, was die Theme MKDocs Material alles zu bieten hat. Die Dokumentation hat eine wunderbar anschauliche Sektion namens Reference, in der alle Funktionalität direkt an Beispielen erläutert werden. Ich kann diese Sektion jedem empfehlen, der meine Template erweitern möchte.
-
Für die Arbeit in einem internationalen Unternehmen kann MKDocs Material auch eine mehrsprachige Dokumentation erstellen. Die Sprache kann dann - pro angezeigter Seite - über einen Language Selector ausgewählt werden. Bitte immer im Hinterkopf behalten, dass sich der Schreibaufwand und die Pflege der Inhalte pro zusätzlicher Sprach proportional erhöht.
-
Das schöne an der Arbeit mit Markdown-Dateien ist, dass es schlichtweg schnörkellose, ehrliche Plain-Text-Dateien sind und nicht verkopfte und überladene proprietäre Textdarstellungsformate wie Word-Dokumente. Die Natur einer Plain-Text-Datei erlaubt bspw. eine einfache Kollaboration mehrerer Bearbeiter mittel
Git. So kann man effizient zusammen an einem Team Web arbeiten, mit dem zusätzlichen Obolus eine ISO-9001 konforme Änderungshistorie zur Hand zur haben, die durch den Git Server automatisch und ohne Mehraufwand erzeugt wird.MKDocs Material biete darüber hinaus sogar die Möglichkeit zur Anzeige älterer Versionsstände des Team Webs. Das sogenannte Versioning wird in diesem Fall mittels einer Software namens
mikevollzogen. -
Das Erstellen eines Team Webs mit MKDocs bietet viele thematische Facetten und eine einfache Lernkurve, die sich auf zukünftige Projekte übertragen lassen, z.B.:
- Das Arbeiten mit dem Terminal.
- Der Umgang mit Python, Virtual Environments, sowie dem Paketmanager
pip. - Das Arbeiten mit Visual Studio Code.
- Das Arbeiten mit einem lokalen Entwicklungs-Server.
- Das Erlernen von Markdown, das weit verbreitet Anwendung im Weltnetz findet.
- Grundsätzliche Funktionsweisen von Static Site Generators.
- Das Erstellen von Dokumentationen jenseits von Microsoft Word.